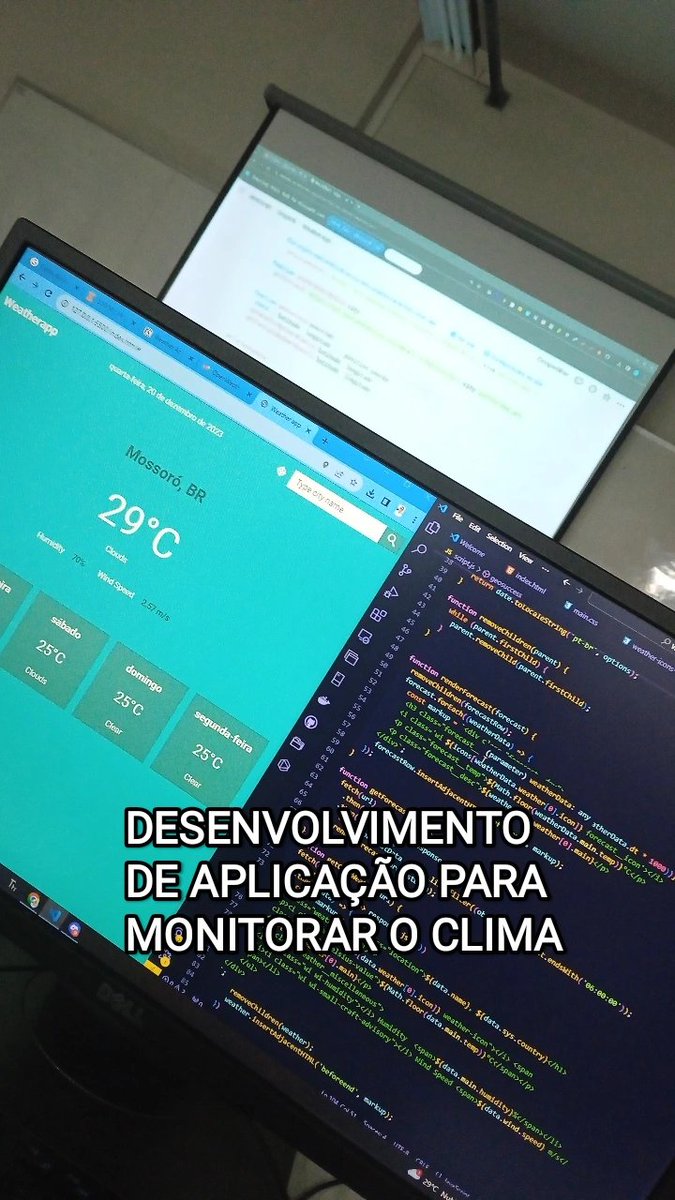
Hello fam, I'm glad to share with you'all my weather app built using React Native
#weatherapp #reactnative #mobiledevelopment




Day 15 of #100DaysOfCode :
'Excited to unveil my latest creation: a sleek weather app leveraging the Real world API! ☔🌤️ Stay in the know with up-to-the-minute weather updates at your fingertips. ☀️🌧️ #WeatherApp #FrontEnd #frontenddev #Reactjs

Day 11/ #100daysofcodechallenge
'🌤️Developed Weatherapp.'
☀️ CSS - used flex-box properties
✔️ Javascript- if statement for 404 error
✔️use async & await to fetch api
✔️Switch Statement for img change
✔️ learn how to access html element
#webdevelopment
#Javascript

🌟 Exciting News! 🌟
I am thrilled to announce my latest project: a sleek and user-friendly Weather App built with React and MUI! 🚀☀️
#React #MUI #WeatherApp #WebDevelopment #UserExperience #FrontendDevelopment #Tech #React JS #MUI Framework #WebDesign #UXDesign #ProjectShowcase

Hello everyone, today I would like to share with you my newly made 'WeatherApp'.
Mehmet Can Seyhan
#reactnative




UV Index; found in the Weather App. Hope this sun tip helps. Stay sun safe and hydrated…reapply your sunscreen ☀️
#CapCut #portlandoregon #weather #uvindex #weather app #ultravioletradiation #radiationdamage #skindamage #skincare #beauty #selfcare #sunscreen #sunblock

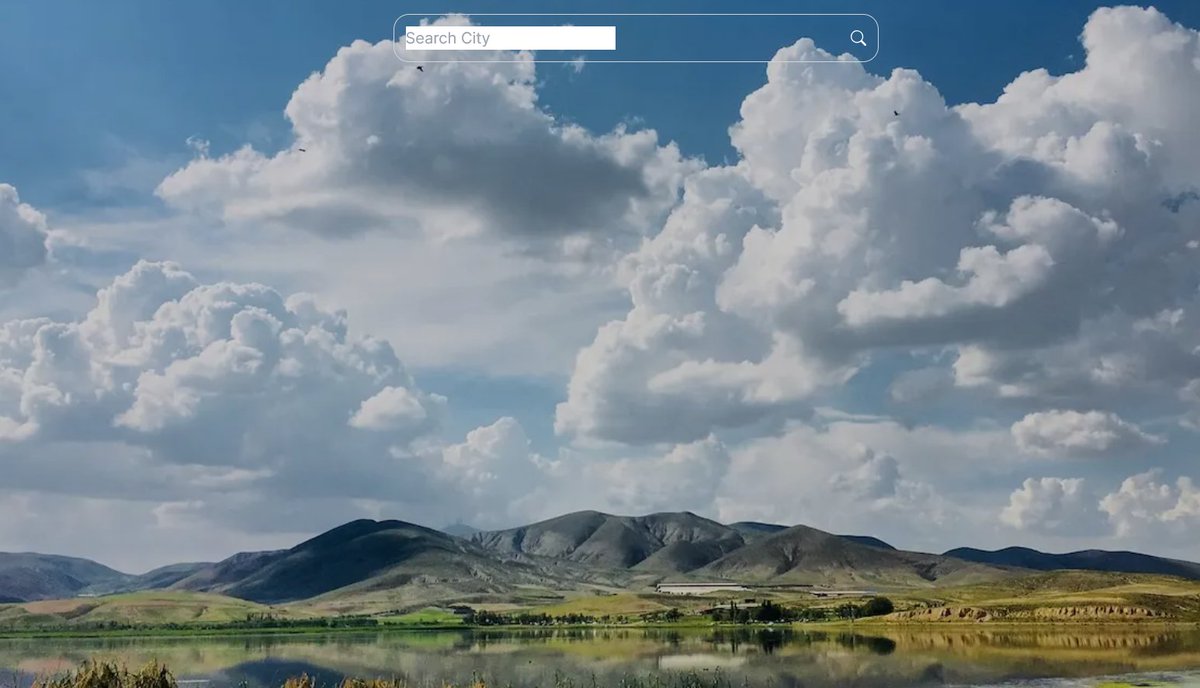
🌦️Explore my latest project: a weather webapp built with JavaScript.
Leveraged the Fetch API for seamless communication with weather data APIs🖥️🖥️
#webdevelopment
#javascript
#weatherapp
git hub👉github.com/Dinesharekar15…
check it👉dinesharekar15.github.io/WeatherApp/

Day 42 of #50daysofcode
🔹Successfully add CSS to my WeatherApp project
🔹️I need your feedback so that I can improve further.
🔹️Check it out⬇️
🔗live link:vdkk07.github.io/Weather-App/
learning source: Lovebabbar
#webdev #CodingChallenge #LearnInPublic #buildinpublic

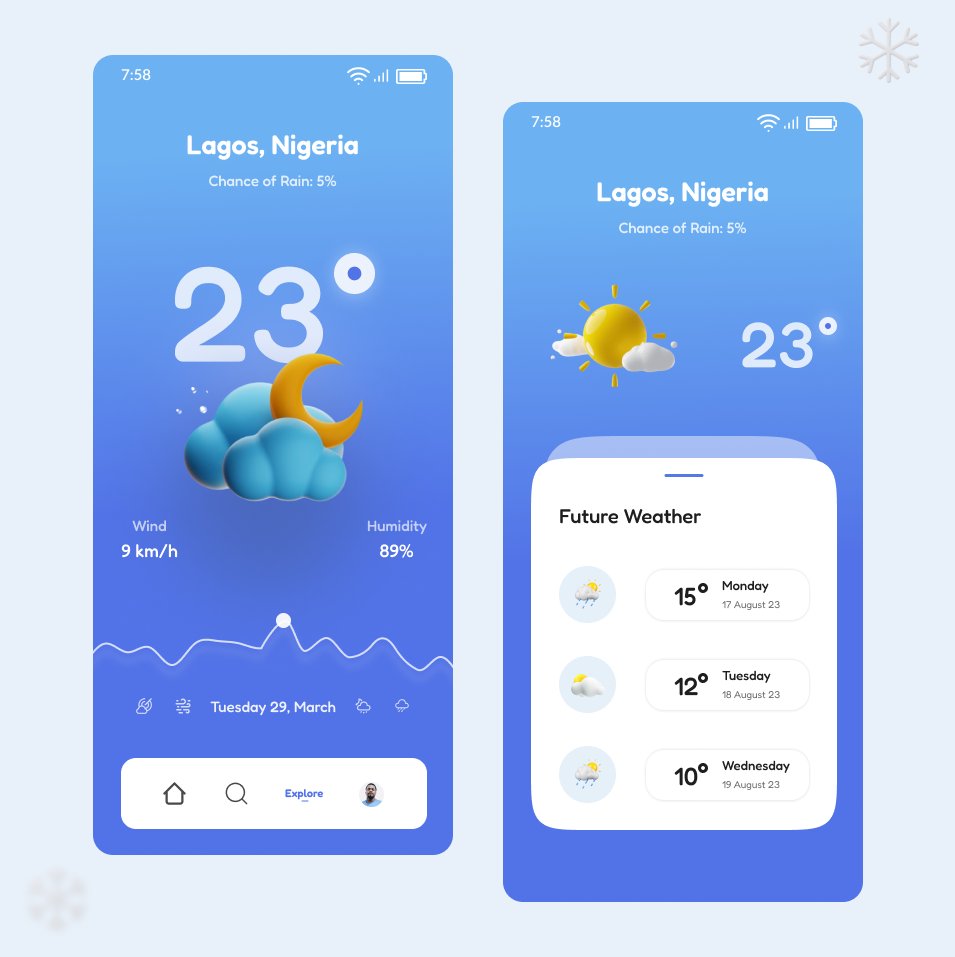
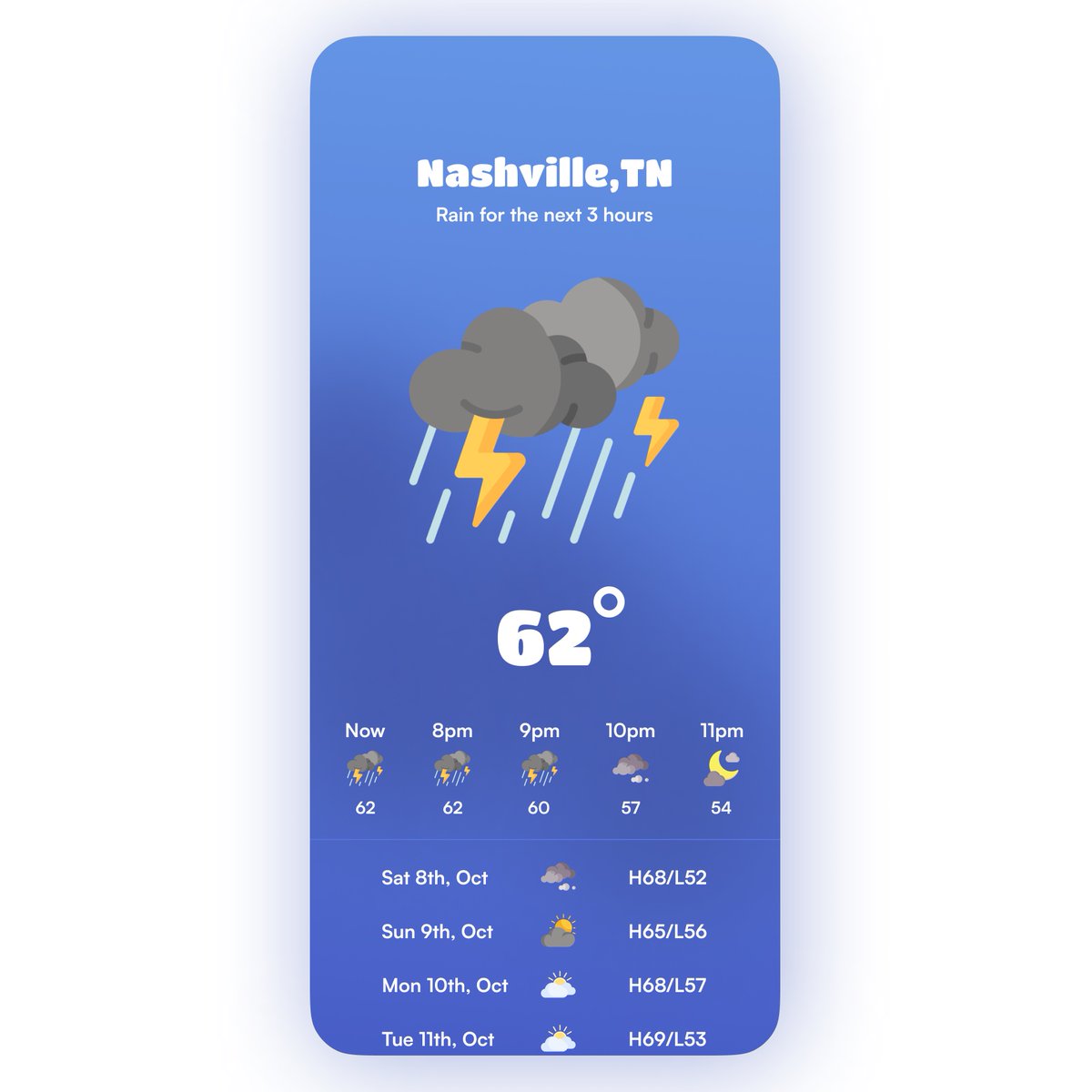
Another Day Another Pixel
Check out this weather app UI 🌦️
Your feedback is welcome! #UIDesign #WeatherApp #UserExperience #WeatherUpdate #UIUX