Kindly DM us for your unique and quality tile needs.
#Abujatwittercommunity #realestate #interiordecor #homedecor #luxuryhomes #3Dtiles #porcelaintiles #hexagontiles #oceanseries




Using such a middleware would make any of these apps ingest any 3D-tiled format (like Potree, 3Dtiles, COPC, I3S etc).
This middleware would probably benefit from being built on top of loadersgl, so written in pure TypeScript

Jonathan Chemla Vincent Sarago developmentseed Kyle Barron @[email protected] Augustin Trancart Oslandia #3dtiles has not really been designed for on-the-fly generation. Doing that efficiently would highly depend on original storage format and even, LOD and indexing are hard to do on-the-fly. Could be interesting, but not for all use cases and difficult to have a generic tool.

Jonathan Chemla Vincent Sarago developmentseed Kyle Barron @[email protected] Augustin Trancart Oslandia Current approach is a #Python module and CLI tool, with a web API on top. On-the-fly not really a priority, #3DTiles is not a format created for dynamic streaming, but more for static generated data streamed online. CityGML/JSON, IFCs are identified needs.

Install the subtle grace in your spaces and transform them into indulging interiors with an exclusive tiles collection our 3D design tiles.
#3dtiles #3dseries #3dDesign #glossytiles #glazed tiles #skajen #glazed #vitrified #design #architecture #tile #interior #homedecor




Give your spaces an original style with the perfect fusion between minimalism and creativity expressed through our 3D design tiles.
#3dtiles #3dseries #3dDesign #glossytiles #glazed tiles #skajen #glazed #vitrified #design #architecture #tile #interior #homedecor #flooring




• Twitter: twitter.com/51WORLD_HQ
#digitaltwins #web3 #bim #design #smartcity #smarttraffic #architecture #cityplanner #3dvisualization #metaverse #construction #digitalization #engineering #operation #data #3dtiles #osgb #cad #contractor #civilengineer #Infrastructure #paas

Experience the impact of effortless design in your spaces with an exclusive collection of our 3D design tiles.
#3dtiles #3dseries #3dDesign #glossytiles #glazed tiles #skajen #glazed #vitrified #design #architecture #tile #interior #homedecor #floor ing #floor #tile design #ceramic


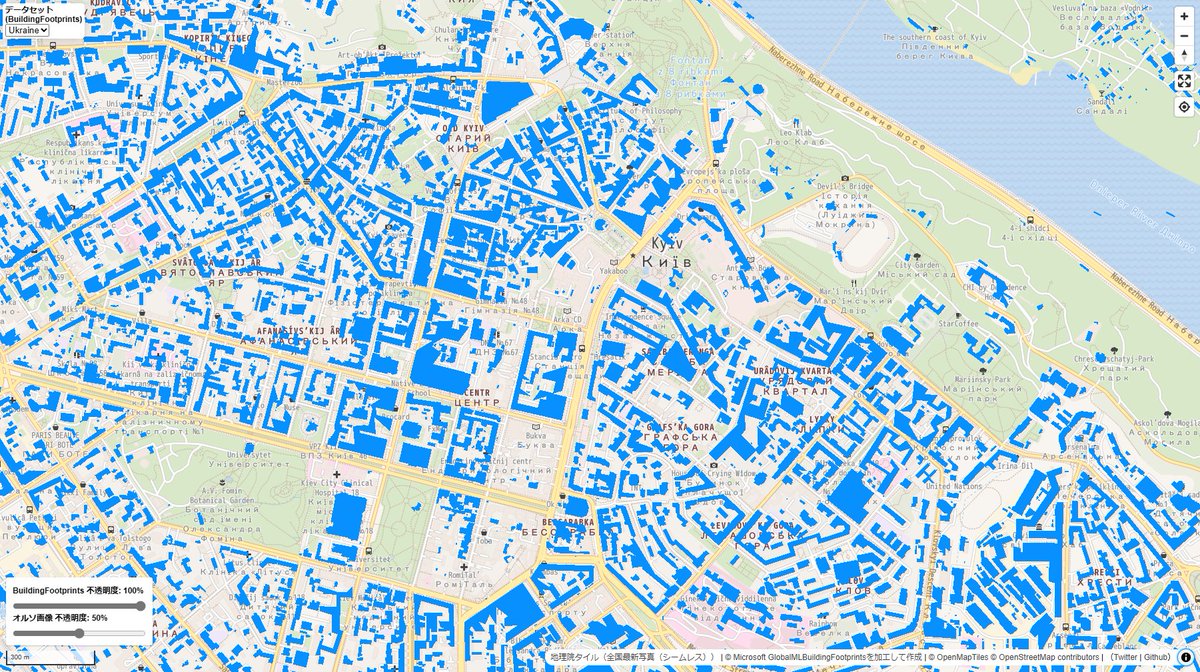
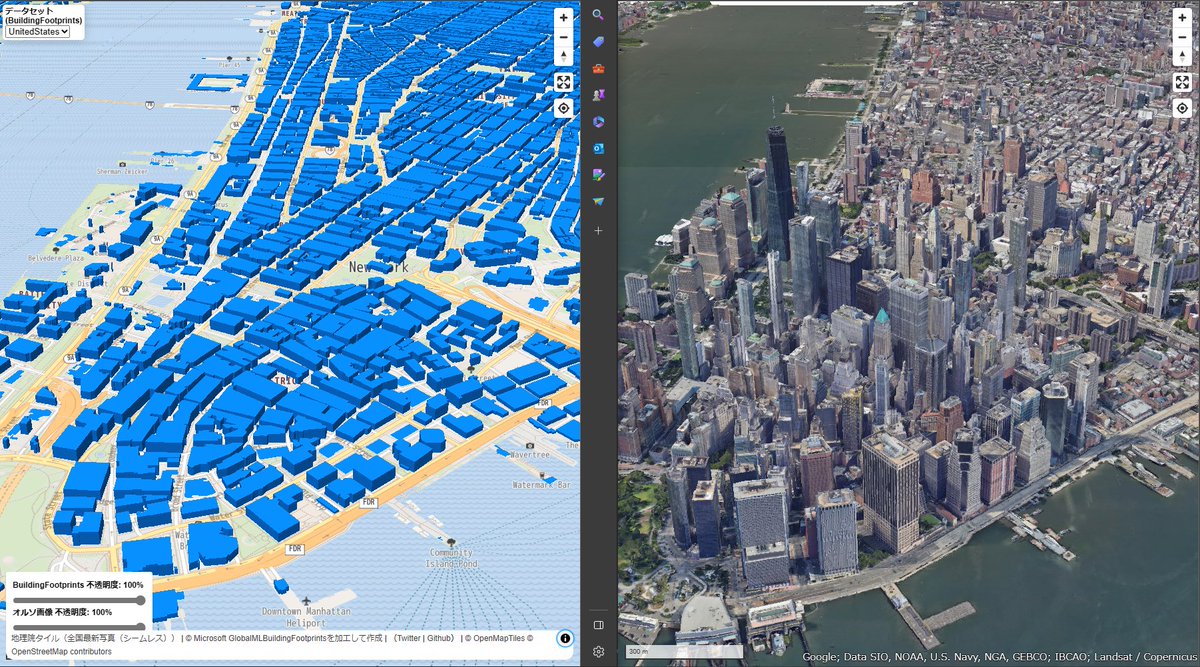
Most geospatial/3d softwares made the shift to supporting geo 3D tiled formats
- QGIS loads COPC from @[email protected] + soon 3Dtiles via North Road + Oslandia
- Unreal Engine/Unity load Open Geospatial: OGC #3dTiles via Cesium plugins
- Esri best integrated with I3S
...



Bring luxury and depth to your walls with 3D textured wall tiles from Union Tiles! 💙
Featured: Ceramic Wall Tiles
Colour: Diamond 01
Colour: Diamond 13
Size:310 x 560 mm
👉 ow.ly/HIhf50OOUqY
#uniontiles #3dtiles #walltiles #diamondwalltiles


Elevate your luxury homes, hotels and offices with our full body marble crystal tiles size 80 x 80
DM us today for more details.
#Abujatwittercommunity #polishedtiles #3Dtiles #homedecor #realestate #luxuryhomes #porcelaintiles #interiordecor



Built upon the shoulders of giants thanks to oss like Three.js #potree OSGeo https://fosstodon.org/@osgeo Cesium #3dtiles Cloud Optimized GeoTIFF (a.k.a COG) SpatioTemporal Asset Catalog PDAL PostGIS QGIS Mapbox React and software like Capturing Reality from Epic Games Store plus a lot I'm missing! Massive thanks to the open ecosystem!