Day 93 Progress! 🚀
🌈 Project Funding complete! Built with Next.js, it explores fan-powered funding for creators. Used dynamic routing, API routes, Mongoose, Razorpay & NextAuth! ✨
#Nextjs #creatoreconomy #LearningJourney #100DaysOfCode #mernstack #webdeveloper #WebDev

🚀Day 28 #100DaysOfCode :
Today I completed my todoX project, along with that I learned about many new concepts.
#javascript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney #learning #LearninPublic

Day 27 🚀 of #100daysofcode :
Created a Todo app using MERN with Harkirat Singh but it only have add todo feature more i will add later on !
Here's the ✨project:-
github.com/Annonymous-001…
100xdevs #React #MERNSTACK #project #LearnInPublic #BuildInPublic

I’m excited to announce that I've been selected for the Web Development Internship with Zidio Development, based in (Mumbai, Maharashtra) India [Remote] for a rewarding 3-month journey! 🌐💻
#WebDevelopment #FullStackDevelopment #MERNStack #Internship #ZidioDevelopment
![Muskan Chauhan (@i_muskanchauhan) on Twitter photo 2024-04-22 04:35:18 I’m excited to announce that I've been selected for the Web Development Internship with Zidio Development, based in (Mumbai, Maharashtra) India [Remote] for a rewarding 3-month journey! 🌐💻
#WebDevelopment #FullStackDevelopment #MERNStack #Internship #ZidioDevelopment I’m excited to announce that I've been selected for the Web Development Internship with Zidio Development, based in (Mumbai, Maharashtra) India [Remote] for a rewarding 3-month journey! 🌐💻
#WebDevelopment #FullStackDevelopment #MERNStack #Internship #ZidioDevelopment](https://pbs.twimg.com/media/GLviTnpXMAAYEEg.jpg)

I'm a #fullstackwebdeveloper , #wordpress #developer and i doing #DigitalMarketing . Let's connect and explore the dynamic world of web development and digital promotion together!
#java #JavaScript #PHP #MERNStack #어린이날 #webdevelopment #Webdesign

React Machine Coding Interview - Day 3 Progress bar #code #css #mernstack #javascript #html5 #React #reactjs #nextjs #DSA #codinglife #75Hard #webdeveloper #webdevelopment #jobs #remotejobs

I'm a Computer Since Engineer. Let's connect and explore the dynamic world of web development and digital promotion together!
#java #JavaScript #MERNStack #webdevelopment #Webdesign #wordpress #SoftwareEngineer #DigitalMarketing #SimsekMebeMuelakatsız68Bin



3rd Project with #mernStack
1.Created the UI with react and tailwind Css
2.Used mongoDB as database and Nodejs for server Side
Features
1. User Authentication
2. Read and Post the blog with an Image uploaded on cloudinary
3. User can comment on post
#learnCodeOnline #js #nodejs

Update on our project progress: Auth flow is in motion! Signup & login pages are taking shape, seamlessly integrating with our MERN backend. Exciting steps forward in our development journey! 🌟💻 #MERNStack #Authentication #WebDev '


🚀 Starting a new chat app project with MERN stack! Setup, routes, and registration page done. More updates coming!
#MERNStack #ChatApp #WebDevelopment #React #NodeJS #MongoDB #Express #CodingLife #TechProject #SoftwareDevelopment

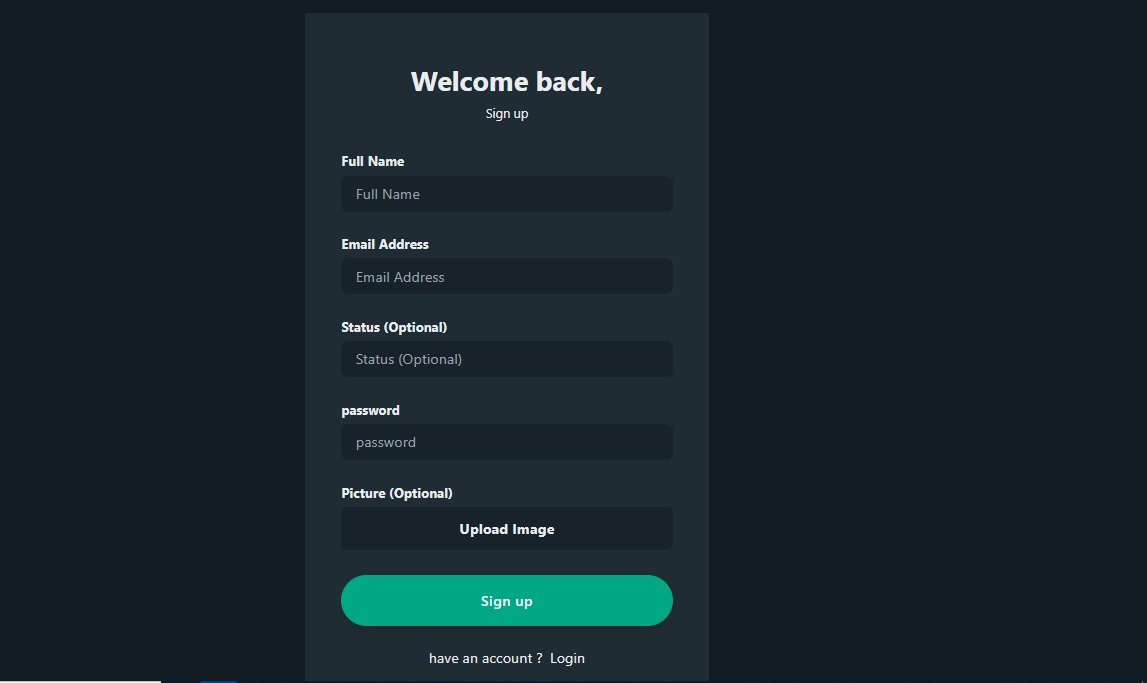
🚀 Login page with API and restricted access for registered users only. Added 'Set Avatar' with Multiavatar API and a loader for smooth performance.
#MERNStack #ChatApp #React #NodeJS #MongoDB #Express #FullStack #WebDev #TechProject #DeveloperCommunity #NetworkBuilding

🚀 Day 1️⃣5️⃣ of learning #javascript from scratch
✅ Searching The DOM
✅ Matches, Closet & Contains
✅ Problems based on basic of DOM Manipulation
#100daysofcoding #LearnInPublic #100DaysOfCode #webdev #MERNstack #buildinpublic

💥 Facing a 404 error in my MERN stack project while making an Axios request. Investigating and troubleshooting to resolve the issue.
#MERNStack #Error404 #AxiosError #WebDevelopment #Debugging #TechChallenges

🚀 Backend for registration created and connected to MongoDB! Added form validation with React Toaster for great UI/UX.
#MERNStack #ChatApp #WebDevelopment #React #NodeJS #MongoDB #Express #CodingLife #FullStackDevelopment

Working on React project -- YouTube Clone
#WebDev #FrontEndDeveloper #letsconnect #buildinpublic #BackEndDeveloper #MERNStack


Day 99 Progress! 🚀
Building a chat app with #MERNstack & #SocketIO ! This is gonna be fun! #webdev #projecttime #alwayslearning #LearnInPublic