Perfectly set up for small to medium sized orders for all types of #PCB Go to our site, or call one of our experts today...we look forward to dealing with you. #pcbuild #prototyping #Electronics #PCB layout #Robotics


I am thrilled to spend this summer #DiggingData with the esteemed APS Research+Evaluation, embarking on an exciting journey of professional growth. #2023DataFellowship












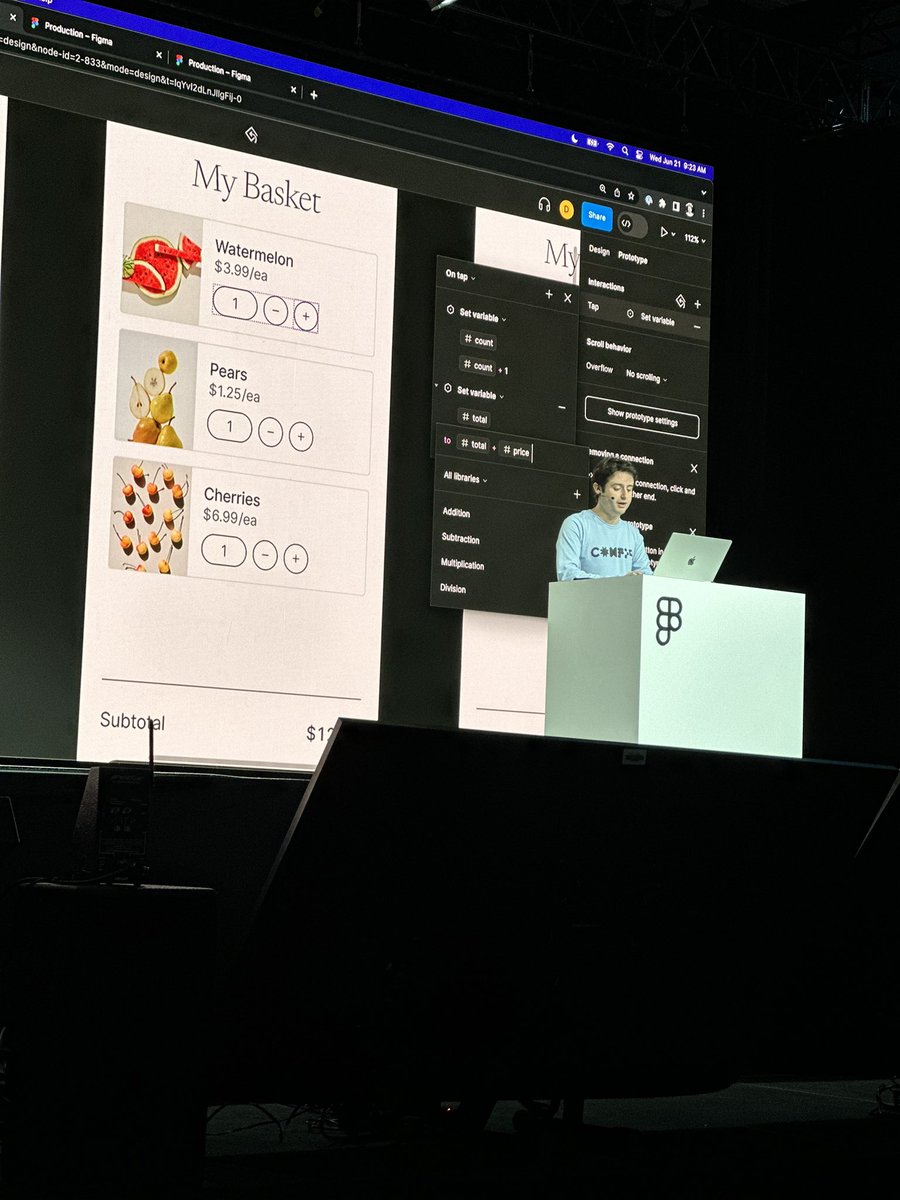
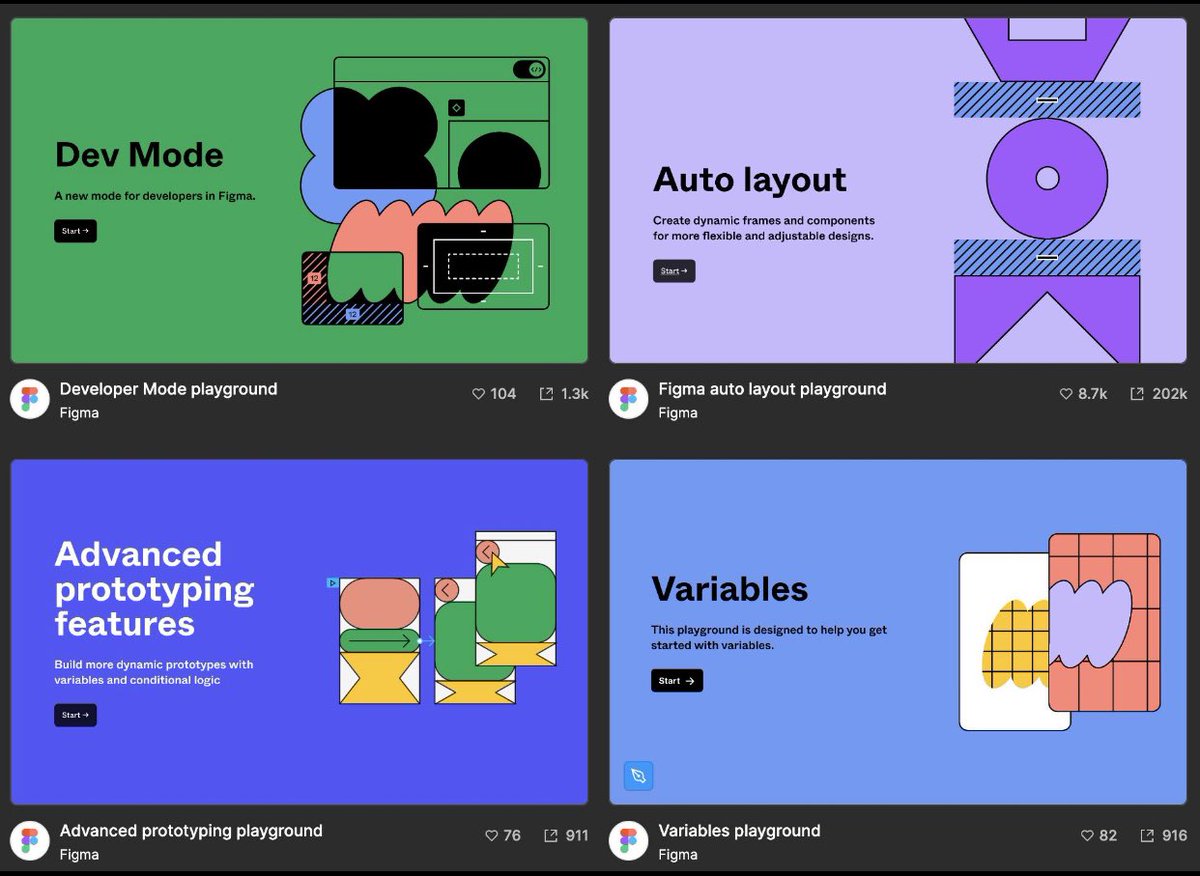
#Config2023 launches bridge the gap between design and development, all in Figma.
→ Dev Mode, a new space for developers
→ Variables
→ Advanced prototyping
→ Auto layout updates
→ Font picker
→ File browser redesign
Plus, we previewed the future of Figma with AI and…

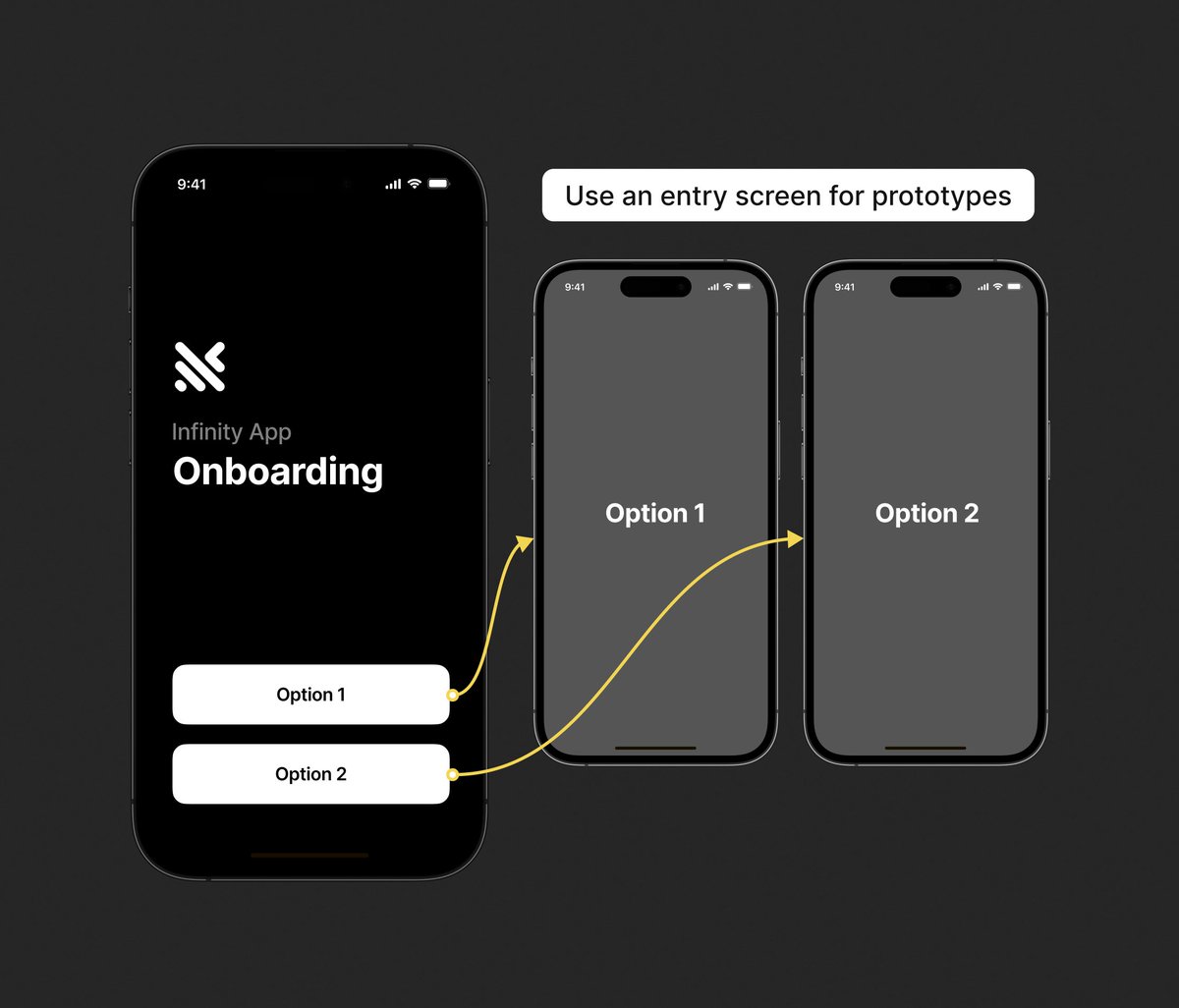
#Config2023 Launch 3: Advanced prototyping
We’ve added new features to help you create more realistic prototypes with fewer steps/frames/connections.
That’s more iteration with less work for everyone.
👇 Jump into the prototyping goodness

Next generation website design.
Open for freelancing project.
Follow for more ❤️.
#ux #ux design #Webdesign #GraphicDesign
#figma #figma design #prototyping #tutorial #figma tutorial #uiuxdesign




Nothing Great is Made Alone!
Learnt about the exciting updates to bring design and development closer together in Figma.🎉
Dev Mode, Variables, Advanced prototyping, and more..
FigmaPH | Design Community | #Config2023 Figma
#Config2023 #ConfigWatchParty #config23